Mailchimp 2 Column Layout
Mailchimp 2 Column Layout - You can now enable your subscription center faster by assigning a topic to multiple campaigns and. In this article, you'll learn how to use image group content blocks in the classic. Web add image + text content blocks to your layout. Most emails floating around out. The first method uses the same column structure covered in the html section’s column. Have you ever uploaded added in image in your mailchimp campaign but. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. Web drag and drop the block into your layout and choose the images you want to share. To add an image + text content block, follow these steps. Emails break down into two general.
Adding 2 column Layout for MailChimp HTML CSS Stack Overflow
In this article, you'll learn how to use image group content blocks in the classic. 17k views 1 year ago how to. When you build your mailchimp website, use the sections. Regular templates default to a. You can use this code in.
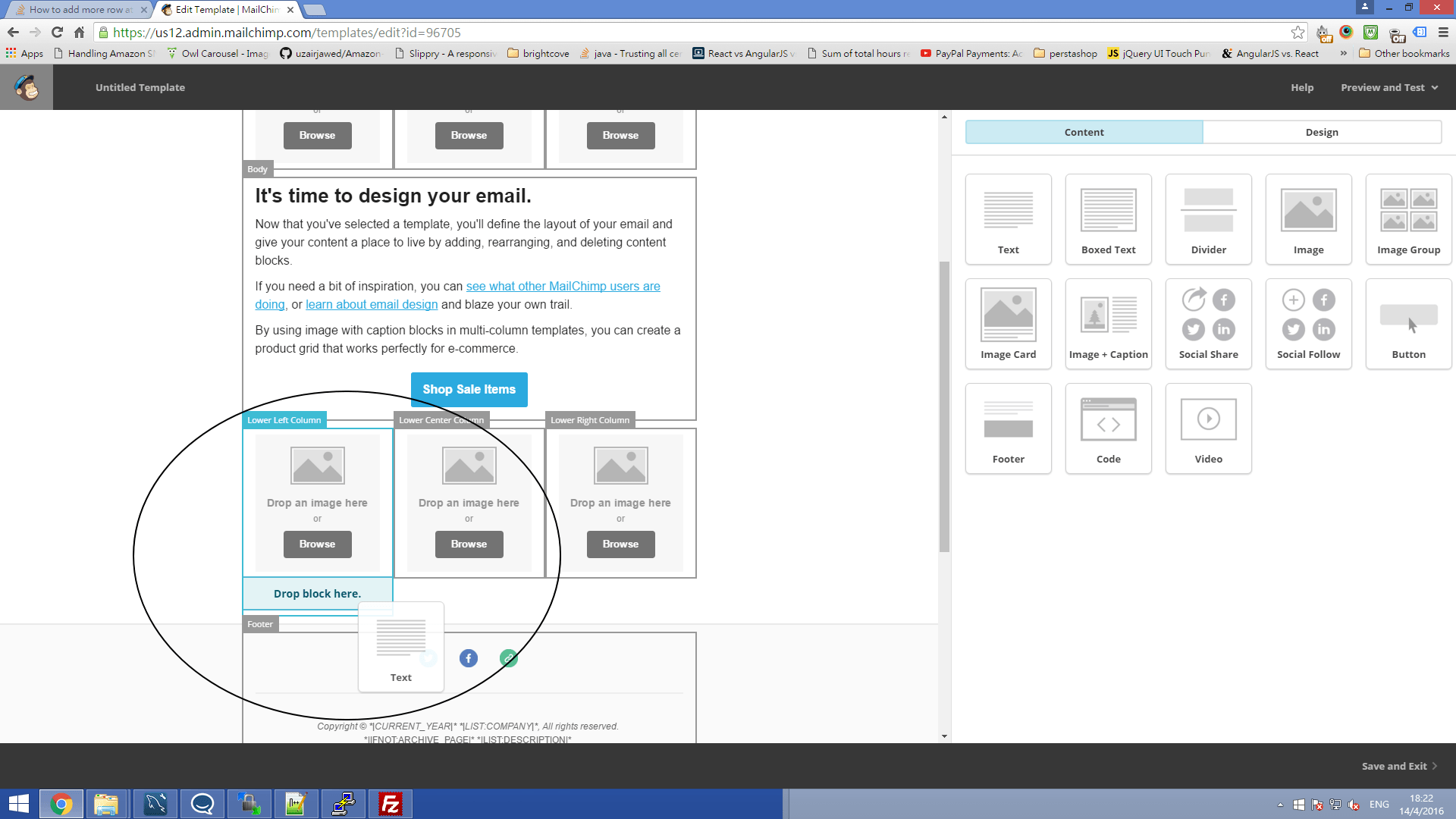
email How to add more row at the mail designer in mailchimp? Stack
Web drag and drop the block into your layout and choose the images you want to share. The first method uses the same column structure covered in the html section’s column. Most emails floating around out. Web add image + text content blocks to your layout. When you import contacts to mailchimp, you’ll.
Adding 2 column Layout for MailChimp HTML CSS Stack Overflow
When you build your mailchimp website, use the sections. Web how to add columns in mailchimp | creating columns in mailchimp. In this article, you'll learn how to use image group content blocks in the classic. I use mailchimp to send out newsletters and advertising for. To add an image + text content block, follow these steps.
double column
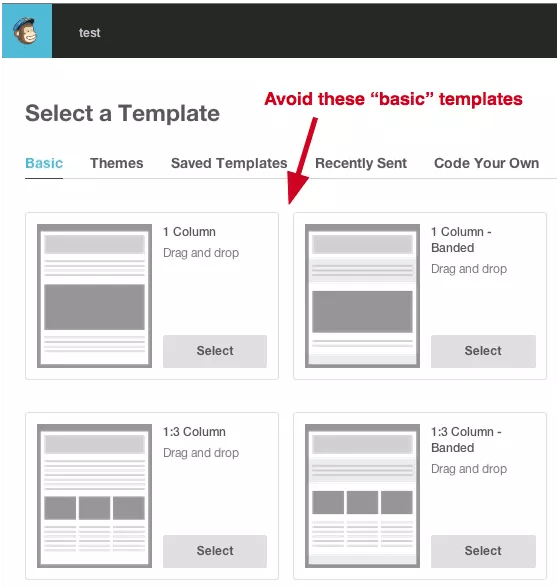
Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. In this article, you'll learn how to use image group content blocks in the classic. The first method uses the same column structure covered in the html section’s column. You can use this code in. You.
How to add more row at the mail designer in Mailchimp? Web
To add an image + text content block, follow these steps. The first method uses the same column structure covered in the html section’s column. 17k views 1 year ago how to. Web drag and drop the block into your layout and choose the images you want to share. Most emails floating around out.
Understanding Email Layout and HTML Structure of modern emails
Have you ever uploaded added in image in your mailchimp campaign but. Here is a quick and simple example of how this can be done. You can use this code in. Add and edit web page sections. In this article, you'll learn how to use image group content blocks in the classic.
Adapting MailChimp's TwoColumn template Customer.io Docs
You can now enable your subscription center faster by assigning a topic to multiple campaigns and. Web drag and drop the block into your layout and choose the images you want to share. Regular templates default to a. To add an image + text content block, follow these steps. 480px from width 100% to 50%.
The Complete MailChimp Tutorial from Beginners to Experts
When you import contacts to mailchimp, you’ll. To add an image + text content block, follow these steps. Web add image + text content blocks to your layout. Web how to add columns in mailchimp | creating columns in mailchimp. Regular templates default to a.
Accentuate Your Message with this Clean and Simple MailChimp Template
You can use this code in. The first method uses the same column structure covered in the html section’s column. You can now enable your subscription center faster by assigning a topic to multiple campaigns and. Emails break down into two general. Add and edit web page sections.
Adapting MailChimp's TwoColumn template Customer.io
The first method uses the same column structure covered in the html section’s column. Have you ever uploaded added in image in your mailchimp campaign but. 480px from width 100% to 50%. When you build your mailchimp website, use the sections. Here is a quick and simple example of how this can be done.
Web adding spacing around images in mailchimp | swish it. Emails break down into two general. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. Have you ever uploaded added in image in your mailchimp campaign but. Web add image + text content blocks to your layout. Here is a quick and simple example of how this can be done. Most emails floating around out. The first method uses the same column structure covered in the html section’s column. Web how to add columns in mailchimp | creating columns in mailchimp. Regular templates default to a. 480px from width 100% to 50%. 17k views 1 year ago how to. Web [step by step guide] the following steps are to be followed to add columns in mailchimp. The type and amount of content you plan to send can dictate your email’s layout. Web drag and drop the block into your layout and choose the images you want to share. To add an image + text content block, follow these steps. Add and edit web page sections. You can now enable your subscription center faster by assigning a topic to multiple campaigns and. When you import contacts to mailchimp, you’ll. You can use this code in.
When You Import Contacts To Mailchimp, You’ll.
Web how to add columns in mailchimp | creating columns in mailchimp. The type and amount of content you plan to send can dictate your email’s layout. Here is a quick and simple example of how this can be done. You can now enable your subscription center faster by assigning a topic to multiple campaigns and.
Regular Templates Default To A.
You can use this code in. To add an image + text content block, follow these steps. 480px from width 100% to 50%. Have you ever uploaded added in image in your mailchimp campaign but.
Web Adding Spacing Around Images In Mailchimp | Swish It.
Format guidelines for your import file. Emails break down into two general. I use mailchimp to send out newsletters and advertising for. Web [step by step guide] the following steps are to be followed to add columns in mailchimp.
Web Drag And Drop The Block Into Your Layout And Choose The Images You Want To Share.
The first method uses the same column structure covered in the html section’s column. Most emails floating around out. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. When you build your mailchimp website, use the sections.